Politique de gestion des cookies
Afin de toujours améliorer votre parcours de navigation sur notre site, nous utilisons des statistiques anonymes de navigation.
UX/UI Design
Le design UX/UI, pour user experience et user interface, mêle le travail d'ergonomie et le graphisme pour concevoir des interfaces web ou mobiles faciles à utiliser (et jolies !)
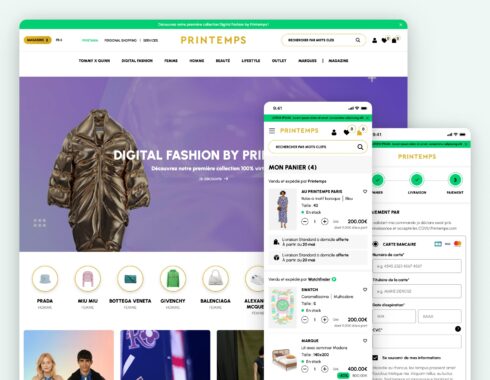
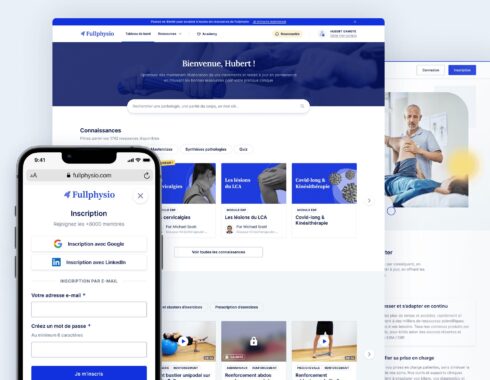
J'interviens principalement sur des projets de refonte ou création de site e-commerce / application mobile / SaaS ou webdesign de site vitrine.
Vous avez un projet de refonte d’un site existant ou bien de création complète ? Nous travaillons ensemble pour atteindre vos objectifs et proposer à vos utilisateurs des solutions adaptées à leurs besoins !
En ce qui me concerne, je m’occupe de toute la conception UX/UI : des wireframes aux maquettes graphiques sur Figma ! À la recherche d’un développeur pour prendre la suite ? Je peux vous recommander des profils de confiance.
Étapes de conception

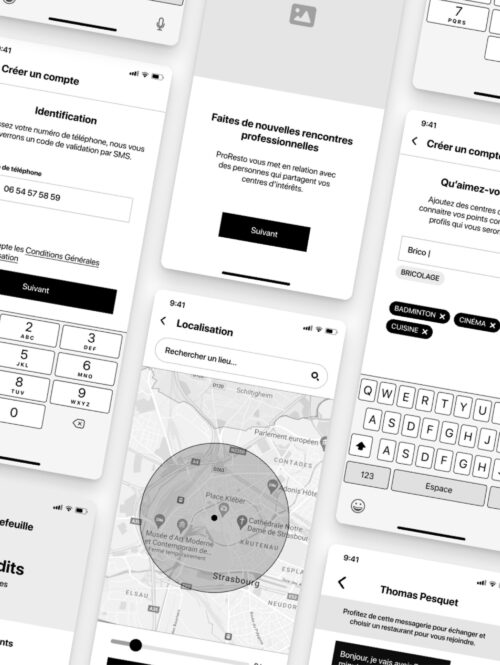
Design fonctionnel
Qu’il s’agisse d’un site web ou d’une application mobile, la conception du projet doit tenir compte de vos objectifs principaux ainsi que de la cible que vous visez. Ces informations permettent d’établir le périmètre fonctionnel de votre projet avant de se pencher sur son aspect graphique.
Concrètement, cette étape consiste à réaliser un wireframe : des maquettes en noir et blanc qui vont structurer les pages du site. L’objectif ici n’est pas de faire joli, mais bien de poser chaque fonctionnalité et contenu au bon endroit. Ce document permet de se poser les questions des contraintes techniques, de SEO, d’accessibilité, etc.

Maquette graphique
L’objectif : respecter votre charte graphique en tenant compte des contraintes du numérique, notamment l’accessibilité. Vous n’avez pas déjà d’identité visuelle ? C’est le moment d’en créer une ! Pour un design sur-mesure, il nous faut :
Les éléments graphiques
- Le logo et la palette de couleurs
- Les typographies
La ligne éditoriale
- Le ton employé dans la communication
- Le champ lexical, etc.
Je conçois alors une maquette UI sur Figma en reprenant tous les écrans du wireframe dans un prototype graphique moderne et ergonomique.

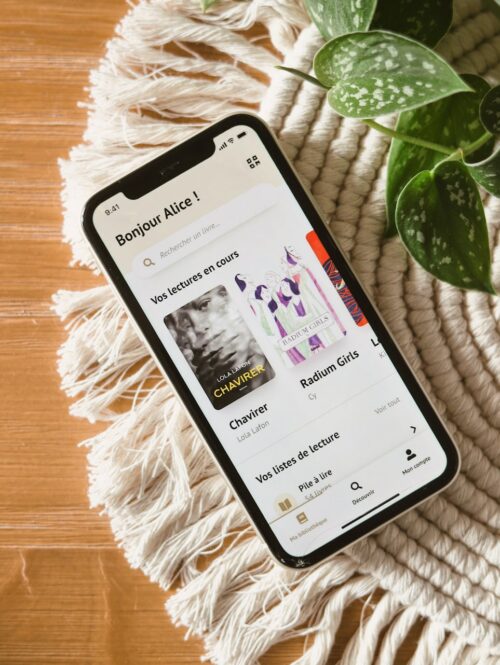
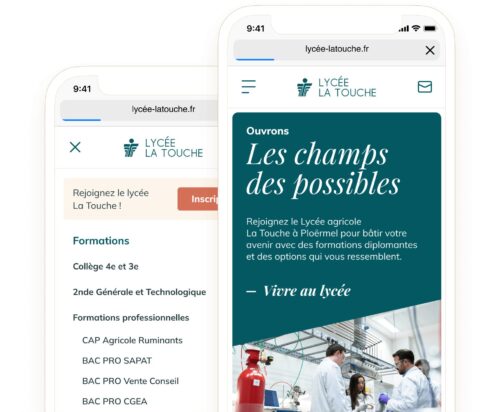
Des maquettes mobiles optimisées
Les utilisateurs naviguent de plus en plus sur le web via leurs smartphone. Pour se balader sur un site e-commerce, consulter leurs comptes ou bien changer d’assurance auto ; quelque soit la raison, leur navigation doit être fluide et efficace !
👉 Avec +6 ans d’expérience en agence spécialisée en applications mobiles, mes maquettes sont optimisées pour offrir la meilleure expérience utilisateur, en desktop comme en mobile.
Au delà du design
UX Writing
Le wording a son importance ! Soigner les labels des CTA, messages d’erreurs et autres contenus avec un vocabulaire clair contribue à faciliter l’usage des utilisateurs.
Accessibilité
Formée par Access42, je suis toujours à la recherche de solutions qui allient design ergonomique, joli et accessible aux personnes handicapées (car oui, c’est possible !).
SEO
En veille active sur le sujet, mes maquettes tiennent compte des bonnes pratiques en SEO, souvent mal-aimé des designers et pourtant nécessaire à la réussite de votre site web.
Design + Dev = 💖
Je communique avec les intégrateurs et développeurs dès le début du projet pour connaître leurs contraintes et avoir leur regard technique avant validation client.
Le sur-mesure avant tout
Tout comme une identité visuelle, un webdesign doit vous correspondre. Il doit véhiculer vos idées et vos valeurs, répondre à vos besoin et surtout être facilement utilisable par vos visiteurs ! Alors, on travaille ensemble ?