Politique de gestion des cookies
Afin de toujours améliorer votre parcours de navigation sur notre site, nous utilisons des statistiques anonymes de navigation.Webdesign : Comment rafraîchir un site web sans refondre son identité visuelle

Dans le monde du web, il est important de se tenir à jour pour rester pertinent auprès de vos clients/utilisateurs. Votre site web, qu’il s’agisse d’un site vitrine, e-commerce ou d’une plateforme web, doit tenir compte des nouveaux usage et des tendances. Il peut arriver de vouloir changer son identité visuelle pour s’adapter. Mais est-il nécessaire de carrément tout refondre ? Pas forcément !
Voici une approche un peu plus pragmatique que j’aime bien conseiller à mes clients lorsque la question de l’actualisation de leur image se pose : pas question de refondre, mais rafraîchir, ça, c’est possible !
Refondre l’identité visuelle complète n’est pas toujours nécessaire
Soyez rassuré·e, dans cette optique, on ne touche pas au logo ! À moins, bien-sûr, que vous n’envisagiez un changement de position important au niveau de l’entreprise, une restructuration, voire même un changement de nom auquel cas reposer toutes les bases de l’identité de marque est effectivement nécessaire. Ici on s’intéresse à comment se (re)mettre au goût du jour, sans renier tout ce qui a déjà été construit.
Une image de marque met un peu de temps à s’installer dans les esprit, il n’est ni utile ni recommandé de changer trop souvent le design de son site : vos utilisateurs doivent vous reconnaitre !
Il y a aussi la question du budget. Un rebranding implique de tout revoir et retravailler chaque support, au delà du site web. Ce qui peut représenter du travail sur du long terme et forcément, un petit budget. Le rafraîchissement d’une charte graphique est le bon compromis pour donner un coup de neuf à votre site, sans remettre en question des choix trop structurant et avec une enveloppe raisonnable.
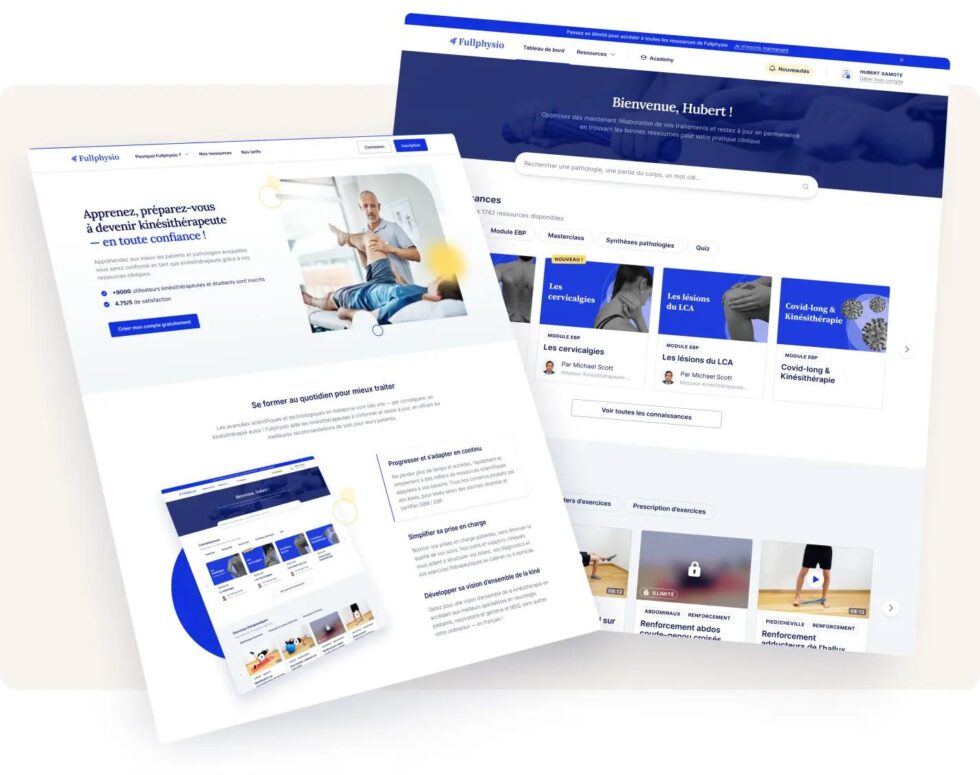
Par exemple sur un récent projet, Fullphysio, j’ai modernisé la charte graphique destinée au web, sans dénaturer l’identité visuelle de mon client.

Trouver le bon moment : la refonte de votre site web ?
Mais alors, quand rafraîchir sa charte graphique ? Il y a plein d’opportunités à saisir, voici quelques exemples :
- La création d’un nouveau site internet ;
- La promotion d’un nouveau service, une nouvelle fonctionnalité ;
- La refonte d’un site web un peu vieillissant ;
- La prise en compte de l’accessibilité ;
- Un changement de CMS ;
- Etc.
Bref, les raisons sont nombreuses, mais l’idéal est de travailler sur ce rafraîchissement lors d’un projet concret. Par exemple sur la refonte d’un site web : on va souvent se poser la question de la pertinence du contenu déjà en ligne, l’aspect graphique global, ce qu’il faut mettre à jour, identifier les points forts et les points faibles du site… Toutes ces questions amènent des réflexions très utiles pour déterminer comment faire évoluer son image.
Se rappeler de ses objectifs
Un rafraîchissement de site web, c’est toujours une bonne occasion de faire le point sur les bases :
- Qui est votre cible ?
- Que leur proposez-vous, pour répondre à leur problème ?
- Quel est votre objectif principal ?
- Quelle image souhaitez-vous donner (ne pas perdre ?)
- Quelle est votre ligne éditoriale ?
C’est en gardant toutes ces réponses en tête que vous pourrez identifier ce qui doit évoluer sur votre site, et ce qui, au contraire, ne doit pas changer !
Mais alors, comment rafraîchir un site web ?
Contenu : ce qu’il faut vérifier avant toute transformation visuelle
Avant de toucher à quoi que ce soit, pourquoi ne pas se concentrer sur le contenu de votre site. C’est en fin de compte ce qui permet à vos utilisateurs d’arriver jusqu’à vous grâce au référencement, et ce qui les incitera à vous contacter par la suite.
Est-ce que vos contenus à jour ? Sont-ils rédigés avec une ligne éditoriale et un ton cohérent, d’une page à l’autre ? Comment pourriez-vous formuler vos phrases et CTA (appels à l’action) pour mieux véhiculer votre image de marque ?
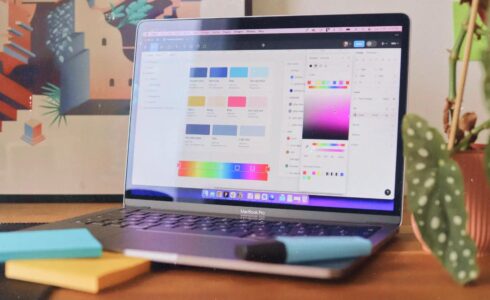
Couleurs : optimisez votre palette pour marquer vos utilisateurs
On parle ici d’un des éléments (avec notamment le logo) qui permet de vous identifier tout de suite. Est-ce que les couleurs qui permettent de vous identifier sont bien employées ?
Pour moderniser une palette de couleurs, plusieurs possibilités :
-
Harmoniser l’usage des couleurs
C’est à dire bien définir une couleur d’interaction (pour les boutons d’action, liens, etc.) qui suivra l’utilisateur tout au long de sa navigation sur votre site. Supprimez les teintes superflues comme les nuances de gris inutiles. Plus c’est simple, mieux c’est ! -
Augmenter le contraste
Est-ce que toutes vos couleurs sont assez contrastées par rapport aux textex ? Il est très fréquent de voir des CTA qui ne respectent pas les critères de contrastes requis par le RGAA (le Référentiel Général d’Amélioration de l’Accessibilité). -
Générer des teintes complémentaires
Votre site est trop criard, ou au contraire les couleurs sont trop fades ? Vous pouvez créer des teintes plus foncées ou en version pastel de votre couleur initiale pour faciliter son utilisation ! C’est une technique que j’utilise beaucoup, notamment pour des clients dont l’identité n’est pas toujours facile à appliquer dans les formats numériques (par exemple avec une couleur dominante jaune, ou une palette pastel, du noir et blanc…)
Besoin d’aide sur la gestion des couleurs ? Retrouvez quelques astuces pour savoir comment améliorer votre palette de couleurs sur le web dans cet article !

Typographie : donnez du caractère à votre site web
Un élément qu’il n’est pas rare de changer lors d’une refonte de site web, c’est le choix typographique ! Il y a plein de raisons qui poussent à modifier ce paramètres :
- Le manque de lisibilité ;
- Le besoin de modernité ;
- L’ajout d’une typo supplémentaire pour dynamiser vos pages.
L’idéal est de posséder une belle typo pour vos titres, qui apportera du caractère à vos pages, et une typo simple et lisible pour le texte courant. Après, jouez avec les tailles et les graisses pour créer le fameux contraste typographique.
Que vous changiez de typo ou non, profitez-en pour harmoniser les styles de titres (h1, h2, h3…) et le style de paragraphe. Pour un site web réussi, il faut de la cohérence dans vos styles de textes : ce sont de vrais repères dans la navigation de vos utilisateurs car ils permettent de bien hiérarchiser le contenu, notamment lors de la lecture d’articles, par exemple.
Et s’il est relativement simple de changer une typo sur un site web, attention à bien l’utiliser sur tous vos supports : une erreur commune et de ne pas utiliser le même duo typographique sur le site web et sur les réseaux sociaux. Pourtant, cela peut vraiment permettre de vous reconnaître !
Photographies : des visuels de qualité impactants
Un autre élément que vous pouvez apporter pour améliorer un site web sans tout changer, c’est de mettre à jour les visuels de votre site !
Trouvez un photographe et réalisez de jolies photos pour habiller vos pages. Beaucoup plus intéressantes que des photos issues de banques d’images (même si c’est déjà bien pour commencer !), elles apporteront de la crédibilité à votre marque et permettent souvent d’apporter de l’humain (dans un site web, c’est souvent nécessaire !).
Faire réaliser des photos par un professionnel qui comprend votre besoin et vos objectifs vous assurera des visuels de qualité, cohérents sur toutes les pages (et que vous pourrez utiliser partout, sur vos réseaux sociaux, etc.) et surtout qui correspondent à votre image. C’est précieux !
Lancez-vous !
Vous avez un projet de refonte de site internet, pourquoi ne pas en profiter pour actualiser votre charte graphique web ?
En effet, il ne faut pas sous-estimer les avantages qu’un rafraîchissement graphique peut apporter à votre entreprise. Vos utilisateurs constateront que vous évoluez tout en préservant votre image, ce qui instaure un sentiment de confiance.
👉 Spécialisée en UX/UI design depuis 8 ans, je serais ravie de vous aider à donner une nouvelle dimension visuelle à votre site web !